NuGet Tutorial - Web Document Viewer (2018)
11 Oct 2018Hi, this is Denis.
This blog entry is an update to our previous article NuGet Tutorial I - Web Document Viewer which was written in 2016. Many things were changed since that, so it’s time to update that guide.
I assume that you have heard about Web Document Viewer (WDV) already and look forward for how to use it!
Here and next I will use VS2017 (15.8.6), so the user interface will be quite different from what we used in original article. And the target framework for the application will be .NET 4.5.2 which is the same as we targets with DotImage assemblies. However you can use any other framework that is more preferable for you.
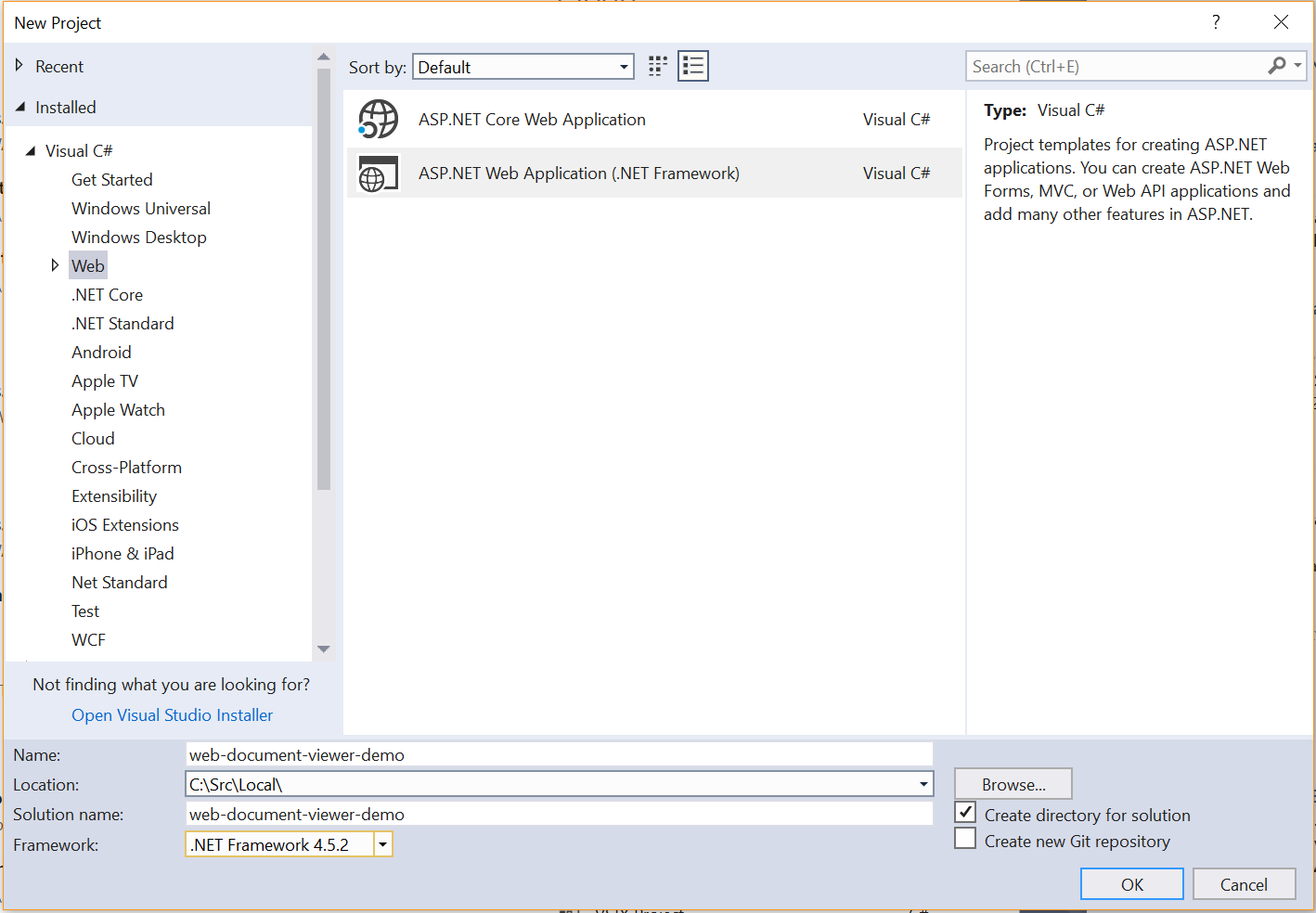
So, let’s start with empty ASP.NET project:

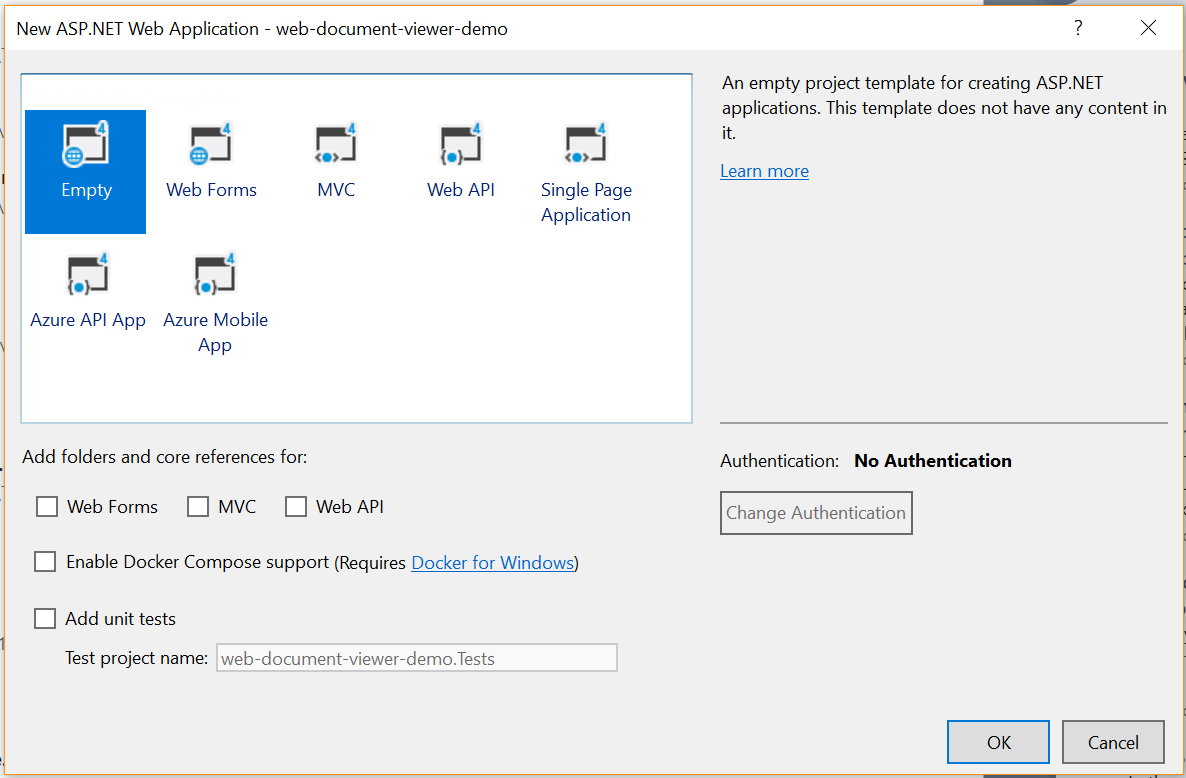
We are going to use Empty ASP.NET template - because we want to see what exactly should we write to use WDV in our project.

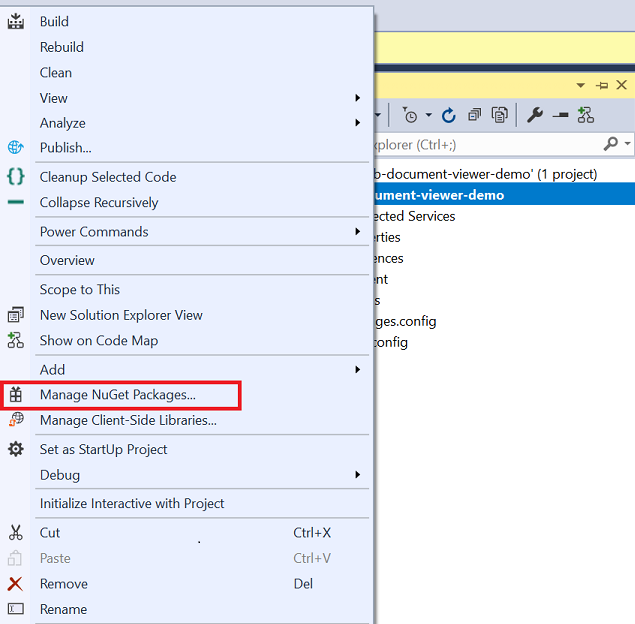
Next step is to add DotImage packages to the project. To do that, right-click on the project and select Manage NuGet Packages:

For the purposes of this tutorial we need to install two packages:
-
Atalasoft Web Document Viewer - JavaScript WDV/WDT components including all additional dependencies we have (jQuery, Raphael.js, jQuery.UI). It also has a dependency on a Clipboard.js, but since there are no a separate NuGet package for it, we include it in our package.
-
Atalasoft DotImage WebContorls (32-bit) - server side code that supports Web Document Viewer. I’m using 32-bit package here, since IIS Express is 32-bit process by default. In real life you may want to choose 64-package.
During installation of these two packages a lot of stuff happens behind the scenes:
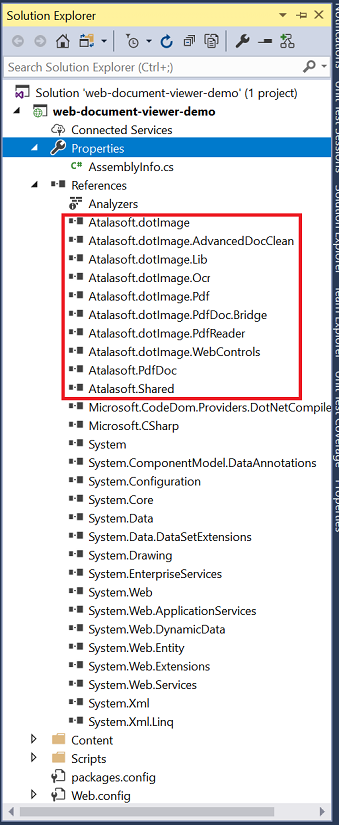
- NuGet infrastructure downloads .NET assemblies along with all dependencies, specified in
package definition. All the assemblies are referenced automatically, so you don’t need
to do it explicitly:

- Web Document Viewer is a JavaScript component that also has some dependencies on
other 3rd party libraries. NuGet downloads them as well and adds to the project:

Once you have both packages installed, you are ready to add some code. The process is very similar to what is described in our Dev guide - I will briefly cover it below.
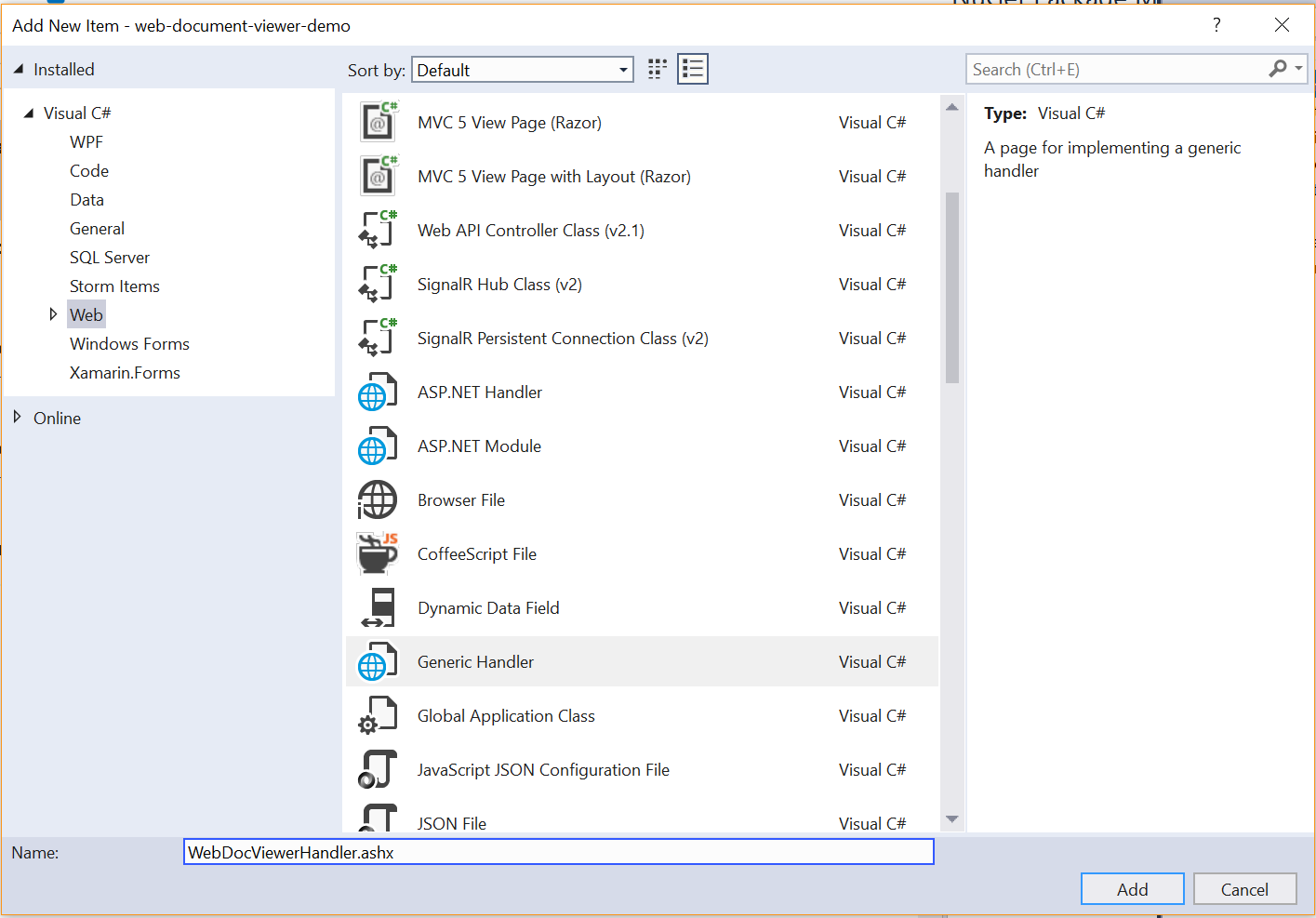
We are going to start with adding Generic Handler to the project (right-click on the project and select Add -> New Item…) Enter WebDocViewerHandler as a name of the handler:

Replace generated code with the following:
We plan to show PDF files in our viewer, so let’s register PdfDecoder class to support PDF rendering on server side. For web applications, the most simple way to achieve this is to add Global.asax file with the following content:
The final thing we need to do on the server side, is to add some files for rendering. I created Documents folder in my web site structure and put a PDF there:

Now we have sever side ready, so we can move on and create a simple index.html web page (right-click on the project and select Add -> HTML Page). Below is HTML markup you can use to add and initialize Web Document Viewer / Thumbnailer:
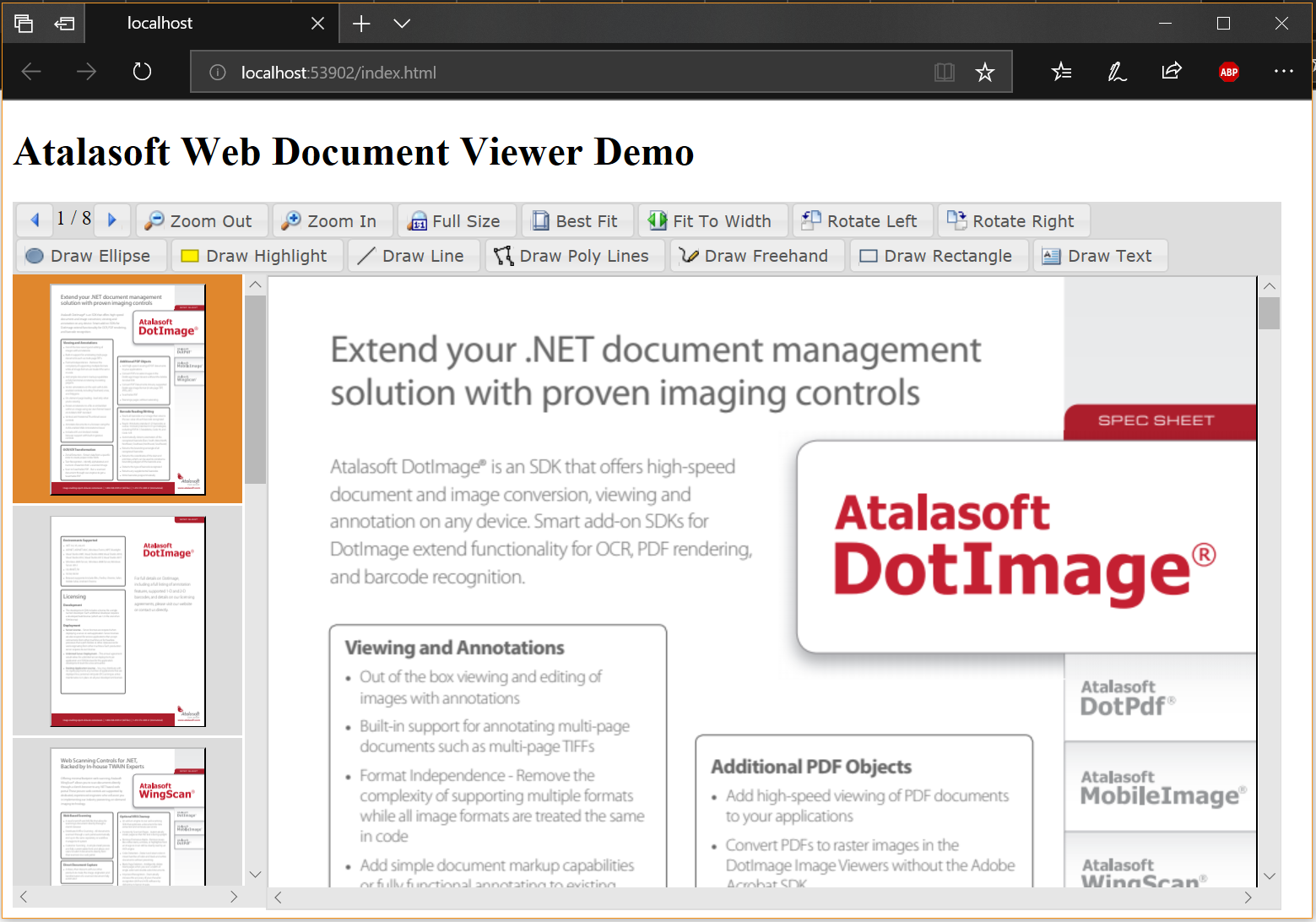
That’s it! You just need to start you web site and in a moment you will see your PDF file and will be able to play with it using Web Document Viewer:

Conclusion
The steps I described here can be completed in 5-10 minutes even if you try to use Atalasoft toolkit for the first time. But you can achieve the same result even faster if you clone ready-to-go project from GitHub repository we created to hold our tutorial projects - all you need to do is to open the project in Visual Studio and run it - all necessary NuGet packages will be downloaded automatically during the build.
