The WebDocumentViewer(aka WDV) and WebDocumentThumbnailer(aka WDT) are JavaScript based image viewing controls that could be easily created by adding fex snippets of HTML and JavaScript on your web page and a separate bare-bones requests handler on the server side.

Backend Overview
Atalasoft HTML5 imaging controls are support following server environments
-
ASP.NET
Server side functionality is exposed using separate HttpHandler.
See Demo Application tutorial for details. -
ASP.NET Core on full .net platform
Server side functionality is exposed using WebDocumentViewerMiddleware that is registered to handle WDV requests.
See Demo Application (ASP.NET Core) tutorial for details.
Frontend Overview
WDV and WDT controls library represents an UMD module, thus it's compatible with AMD and CommonJS module systems, but also allows to expose these controls in global namespace.
WebDocumentViewer and WebDocumentThumbnailer requires Jquery and Jquery UI libraries. If annotations support are enabled, Raphaël library is also required. If text support is enabled, then Raphaël and ClipboardJS are both required. For AMD and CommonJS all dependencies should be specified always, no matter how WDV or WDT are configured. More information about dependencies setup can be found in 1-3-modules-support.
Thumbnails
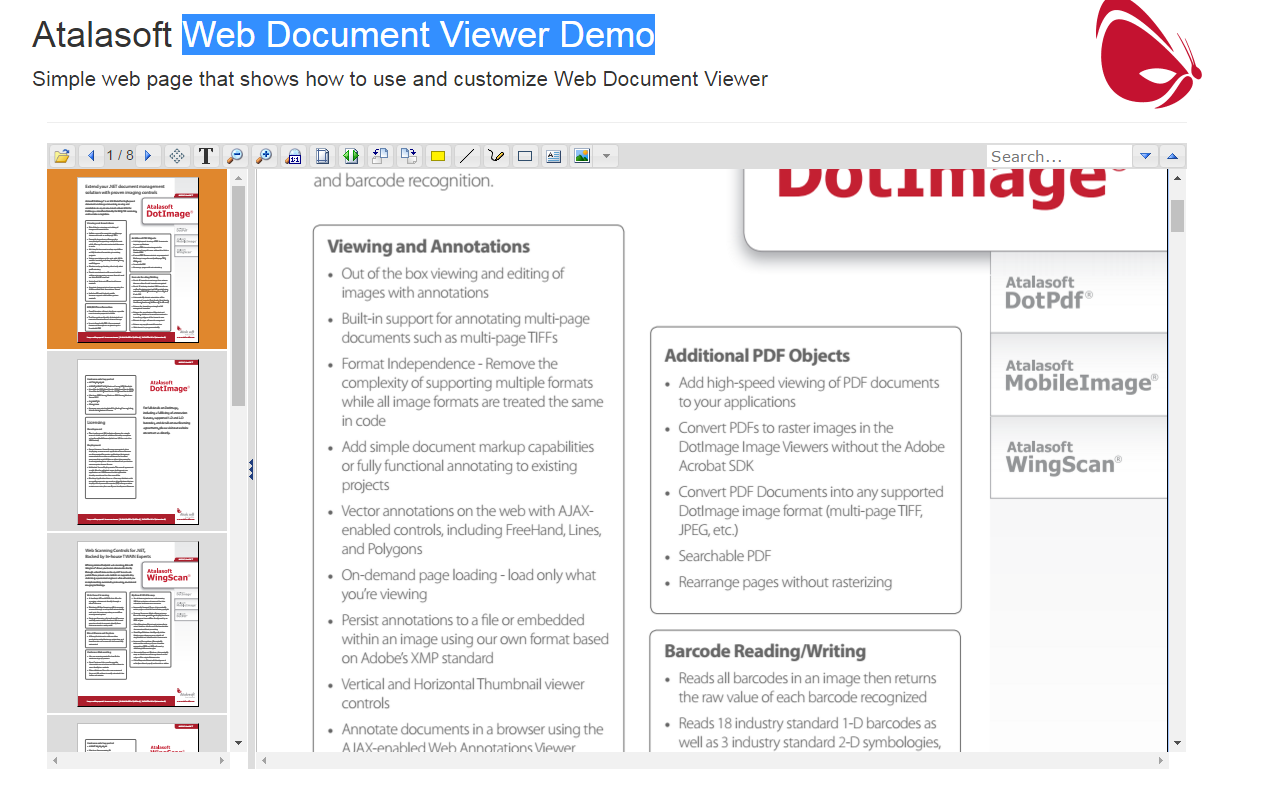
The WebDocumentThumbnailer class shows thumbnails of pages and annotations, and is used in the same manner as the WebDocumentViewer. It also can create an automatic link between an already defined WebDocumentViewer, so that both the thumbnails and the viewer are as one control.
It's also possible to link multiple thumbnail controls to the single viewer, so the viewer will be able to display multiple documents without need to reload them from the server. WebDocumentThumbnailer also allow to reorder pages within single document or drag them to another thumbnail control from UI.
Save and load annotations
Web Document Viewer support standard dotImage annotations.
When the Web Document Viewer is constructed with the savepath property configured to a relative path on the server, a save button will automatically appear in the upper left corner of the toolbar. When allowannotations is set to true, additional buttons that allow users to draw annotations will also appear in the toolbar.
When you click the Save button, the annotation data for the entire document is sent back to the server, serialized, and then saved in XMP format in the directory specified by the savepath property in the constructor. The file name matches the name of the document open in the Web Document Viewer when the annotations are saved; in the case that Example.tif is opened, annotated, and then saved, the resulting annotation data file is named Example.xmp.
Loading annotations requires a call to a public JavaScript method supported by the viewer, and cannot be done through the toolbar.
jQuery UI styling
The control's toolbar is styled with jQuery UI by default. You can download new themes from jqueryui site and include them in your web page after the required JavaScript and css includes for the viewer. In order to prevent viewer styling from overriding styling on the rest of your page, some jQuery UI styling is further customized by jQuery UI CSS classes prefixed with atala-. These classes can be overridden to change default styling of the control and toolbar.
Troubleshoot
-
If images don't show up, and you receive an alert that there was an image error, the license file might not have been found by the handler. Try placing the license file in the bin folder of the Web Site.
-
If problems still persist, please contact our Support Team.